2024保姆级Hexo+Github博客搭建教程 NexT主题域名配置 wordpress迁移
为什么使用GitHub Page
我网站原来使用的wordpress搭建的,最近想以做油管YouTube频道和网站的方式记录自己定投比特币,在2021年比特币爆火的时候就看到有v2ex的网友这样记录——安邦的博客,经过了2022年的暴跌后,现在2024年比特币新高后,这位网友赚到了40多万元。
当我打开网站后台,发现wordpress需要升级,我的wordpress好多年没升级了,因为一直升级失败,网站放在了老薛主机,本来想联系客服给我升级,后来想想有没有什么办法彻底解决服务器维护这块的问题?
- 尝试了谷歌的blogger搭配cloudflare,优点可以慢速打开我的网站,缺点个人资料,评论,图片全部被墙,只能看文字
- 使用GitHub Page页,但是不做程序员3年了,想到搭建完成最少需要3天时间,而且我大学时候使用过,那时候技术太差,经常报错不知道怎么解决,而且换电脑后不知道怎么迁移到新电脑,给我留下了阴影!
- 考虑去博客园,国内目前最好的博客平台了,但是言论审查,比特币可能会被屏蔽,而且也不是长久之计
最终选择 GitHub Page
率先尝试了谷歌的blogger,不可行,博客园登陆了一下,长远考虑,感觉也不可行,那么只能用nodeJs的hexo进行搭建前端页面,然后部署到GitHub Page,历时5天网站迁移完成,下面记录迁移的过程,后面忘记后我可以来翻一翻这篇文章。
大鱼的博客 www.dayuzy.com
永久大鱼的博客 https://mytheshow.github.io
YouTube视频教学 https://youtu.be/R8FYTj80YAA
哔哩哔哩视频教学 https://www.bilibili.com/video/BV1ot421G7D9/
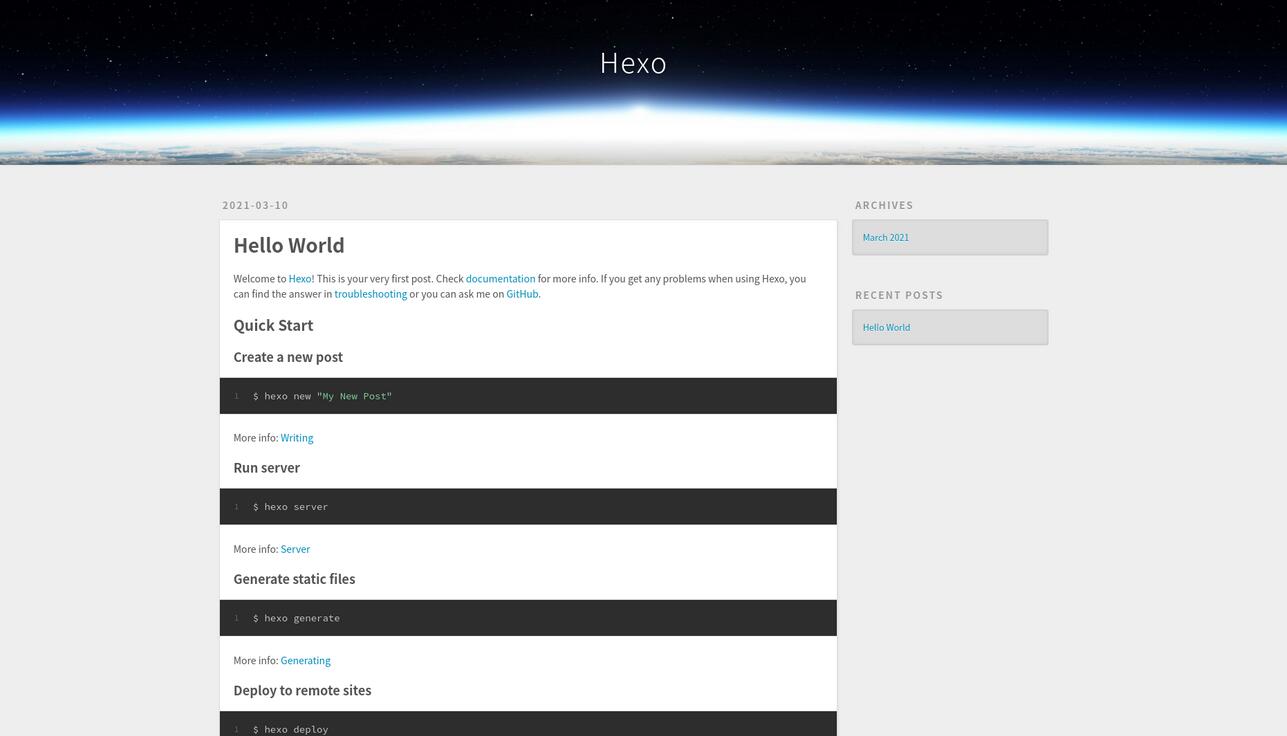
我旧网站截图

2024最完整Hexo+Github博客搭建教程
首先参考两篇文章,但是还是不够详细,我结合这两篇文章,进一步详细的介绍完整的过程,涉及搭建–部署–谷歌索引–百度索引–更换新电脑等解决过程。
hexo是什么?
一个node库,类似Express, 做过前端的程序应该都知道Express库;
其实python,php,java都有相关的库或者IDE都自带这些功能。或者nginx,apache都可以实现hexo的功能,它的作用是把markdown渲染为html文件,html前端文件可以直接部署到GitHub Page,直接浏览器打开运行。
我记得大二时候网上找了一篇文章,就跟着教程搭建GitHub博客,啥都不懂,只会跟着操作,经过这么多年的磨练,现在看这些搭建过程感觉还是挺简单的,源自于计算机知识学了越来越多
教程大致分四个部分
- 第一部分:hexo的初级搭建还有部署到github page上
- 第二部分:hexo的增强配置,更换主题
- 第三部分:NexT主题配置,阅读量统计,访问量统计和评论系统等
- 第四部分:wordpress迁移到GitHub Page,如何结合Typora
- 第五部分:个人域名绑定,百度和谷歌方面的一些配置,后期更换电脑怎么开始
第一部分 搭建hexo并部署到GitHub
由于hexo是node的一个库,需要使用node,node渲染完要部署到GitHub,需要下载git客户端。
安装git客户端
为了把本地的网页文件上传到github上面去,需要用到工具———Git[下载地址],我当初学习Git看的廖雪峰的教程—Git教程
顺便说一下,
windows在git安装完后,就可以直接使用git bash黑窗口来敲命令行了,不用自带的cmd黑窗口,cmd有点难用。
安装完成后在命令提示符中输入git --version来查看一下版本验证是否安装成功。
node下载和安装
直接去官网下载安装就行,这里只说windows系统:node下载
安装后应该就能使用npm命令了,测试:
1 | node -v |
安装hexo
因为hexo是node包,npm是node包管理工具,所以通过npm就可以安装这个包。
前面git和nodejs安装好后,就可以安装hexo了,你可以先创建一个文件夹MyBlog,用来存放自己的博客文件,然后cd到这个文件夹下(或者在这个文件夹下直接右键git bash打开)。
比如我的博客文件都存放在D:\Study\MyBlog目录下。
在该目录下右键点击Git Bash Here,打开git的控制台窗口,以后我们所有的操作都在git控制台进行,就不用Windows自带的cmd了。
定位到该目录下,输入npm install -g hexo-cli安装Hexo。可能会有几个报错,无视它就行。
1 | npm install -g hexo-cli |
安装完后输入hexo -v验证是否安装成功。
至此hexo就安装完了。
接下来初始化一下hexo,即初始化我们的网站,进入我们主题根目录Hexo,输入hexo init初始化文件夹。
1 | hexo init |
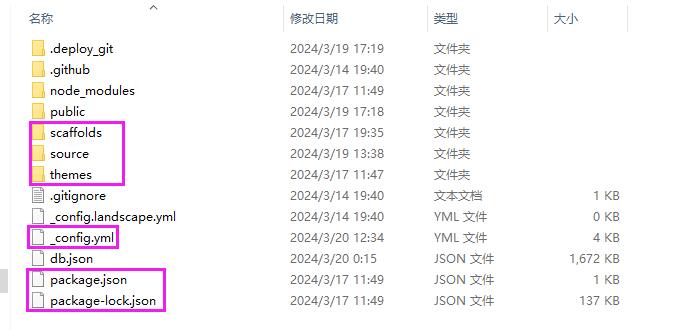
新建完成后,指定文件夹Hexo目录下有:
1 | ├── _config.landscape.yml // 主题配置文件 |
这样本地的网站配置也弄好啦,输入hexo g生成静态网页,然后输入hexo s打开本地服务器
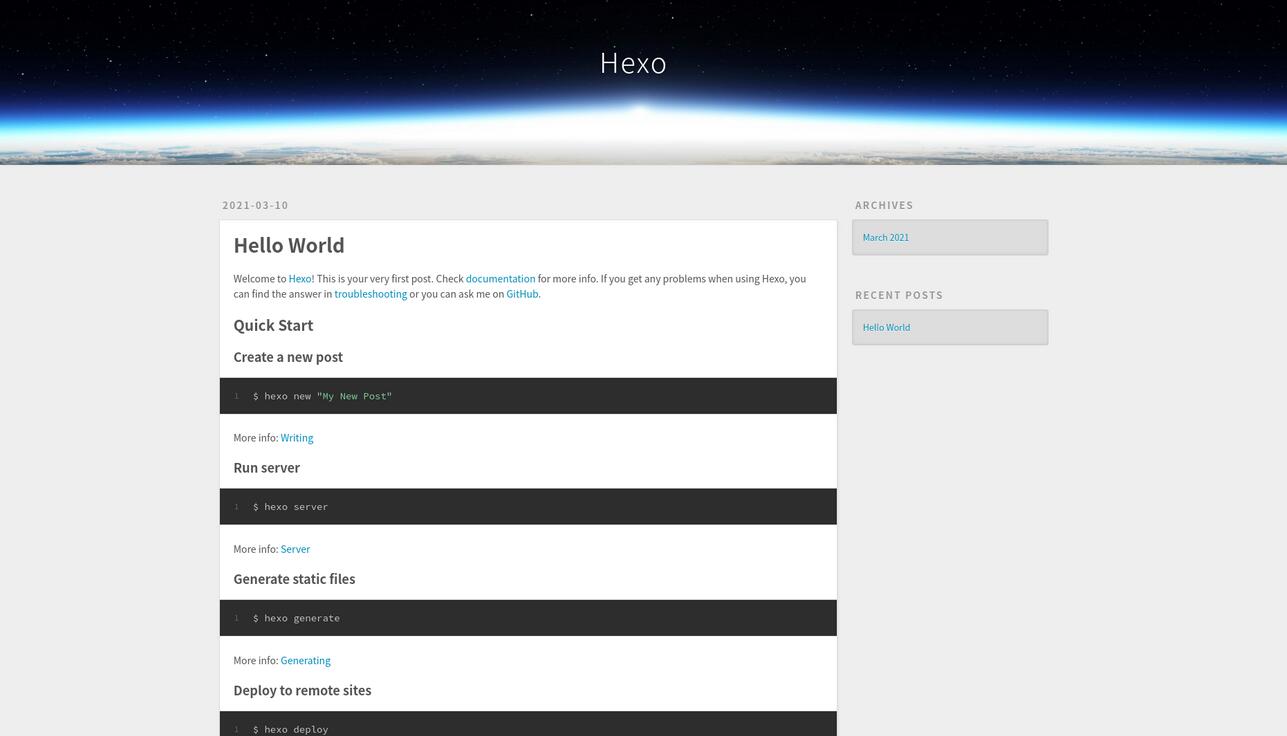
本地预览
输入hexo g生成静态网页,然后输入hexo s打开本地服务器,http://localhost:4000/:
1 | hexo g |

按ctrl+c关闭本地服务器,但是不用每次修改配置文件都关闭,然后 hexo s开启,这样麻烦,开启后修改配置文件它自己会实时读取。
部署到GitHub
GitHub Pages是GitHub提供的一种免费的静态网页托管服务,GitHub功能很强大!GitHub Page只是里面一个小小的功能。
下面的知识可以结合开头,廖雪峰的Git教程,里面都有讲解
接下来就去注册一个github账号,用来存放我们的网站。大多数小伙伴应该都有了吧,作为一个合格的程序猿(媛)还是要有一个的。
打开https://github.com/,新建一个项目仓库`New repository`,如下所示:

要创建一个和你用户名相同的仓库,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是
http://xxxx.github.io,其中xxx就是你注册GitHub的用户名。例如我的:http://mytheshow.github.io
生成SSH添加到GitHub,连接Github与本地。
右键打开git bash,然后输入下面命令:
1 | git config --global user.name "yourname" |
注意:第一次使用git后需要将用户名和邮箱进行初始化
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。例如我的:
1 | git config --global user.name "mytheshow" |
可以用以下两条,检查一下你有没有输对
1 | git config user.name |
然后创建SSH,一路回车
ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
1 | ssh-keygen -t rsa -C "youremail" |
如果一切顺利的话,可以在用户主目录里找到
.ssh目录,里面有id_rsa和id_rsa.pub两个文件,这两个就是SSH Key的秘钥对,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人。参考我的路径:C:\Users\admin\.ssh
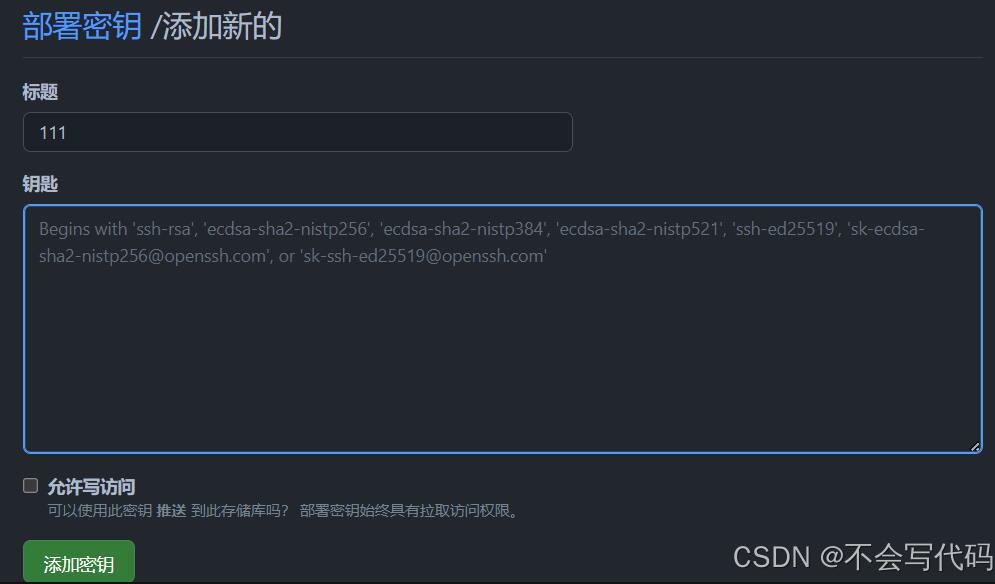
打开github,在头像下面点击settings,再点击SSH and GPG keys,新建一个SSH,名字随便取一个都可以,把你的id_rsa.pub里面的信息复制进去。如图:

在git bash输入ssh -T git@github.com,如果如下图所示,出现你的用户名,那就成功了。
1 | $ ssh -T git@github.com |
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开博客根目录下的_config.yml文件,这是博客的配置文件,在这里你可以修改与博客配置相关的各种信息。
修改最后一行的配置:
1 | # Deployment |
repository修改为你自己的github项目地址即可就是部署时,告诉工具,将生成网页通过git方式上传到你对应的链接仓库中。这个时候需要先安装
deploy-git,也就是部署的命令,这样你才能用命令部署到GitHub。
1 | npm install hexo-deployer-git --save |
然后:
1 | hexo clean |
其中 hexo clean清除了你之前生成的东西,也可以不加。 hexo generate顾名思义,生成静态文章,可以用 hexo g缩写 ,hexo deploy部署文章,可以用hexo d缩写。注意deploy时可能要你输入username和password。
得到下图就说明部署成功了,过一会儿就可以在http://yourname.github.io 这个网站看到你的博客了!!

然后输入hexo new post "我的第一篇博客",新建一篇文章。
然后打开D:\你的博客根目录\source\_posts的目录,可以发现下面多了一个文件夹和一个.md文件,一个用来存放你的图片等数据,另一个就是你的文章文件啦。
你可以会直接在vscode里面编写markdown文件,可以实时预览,也可以用用其他编辑md文件的软件的工具编写。
编写完markdown文件后,根目录下输入hexo g生成静态网页,然后输入hexo s可以本地预览效果,最后输入hexo d上传到github上。这时打开你的github.io主页就能看到发布的文章啦。
到这儿基本第一部分就完成了,已经完整搭建起一个比较简陋的个人博客了,接下来我们就可以对我们的博客进行个性化定制了。
第二部分 hexo的基本配置
与wordpress一样,hexo也可以配置很多主题,你可以百度或者谷歌搜索hexo主题自己下载,我个人喜欢简洁的主题,NexT主题符合我的审美,下面介绍该主题的一些配置,供你参考和学习。
文章脚手架
如何定义参考自定义文件名,生成一篇新的文章:
1 | $ hexo new 'First Post' |
生成的文件保存在source/_posts文件夹下,默认文件内容如下:
1 | --- |
Hexo指定了3种布局:post(文章)、page(页面)和draft(草稿),可在_config.yml中修改默认布局,如果不指定默认就是post布局:
1 | default_layout: post |
默认使用post布局,完整的添加文件命令为:
1 | $ hexo new [layout] <title> |
Hexo将不同布局的模板放置在scaffolds脚手架文件夹下,默认模板如下,默认模板文件中的键是Front-matter:
1 | # post.md |
参考我的文章post模板:
1 | --- |
我们执行 hexo new 'First Post'生成的文件名字就是First Post.md,生成文章的文件名和_config.yml文件中的new_post_name属性有关
1 | new_post_name: :title.md # File name of new posts |
优化你的url
永久链接配置,当我们执行 hexo g生成的文件存储在public文件夹下面,Hexo在_config.yml中设置属性permalink属性用于设置文章在静态文件生成后的路径:
1 | permalink: :year/:month/:day/:title/ |
比如文章hello-world.md的源路径为:
1 | /source/_posts/hello-world.md |
生成静态文件后的路径为:
1 | /path/to/public/2021/03/10/hello-world/index.html |
上面这样的路径不适合SEO,我们可以自己定义url,更好的让谷歌和百度收录
方案一
1 | url: https://dayuzy.com |
我的网站目前使用的就是方案一,可以看看我网站的每篇文章网址。
方案二
插件rozbo/hexo-abbrlink支持生成更加常见的永久链接,其实现方式
对标题+时间进行md5然后再转base64,保存在front-matter中。
安装
1 | npm install hexo-abbrlink --save |
修改_config.yml
1 | permalink: posts/:abbrlink.html |
可以修改生成的算法和表示方式
1 | 算法:crc16(默认)或crc32 |
配置方式
1 | # abbrlink config |
编译后会在源文件的配置块中插入
1 | abbrlink: xxxxx |
插入图片
插入图片有两种方案。第一种,所有图片都放在一个文件夹,这样迁移,使用都方便,但是图片多了不容易管理;第二种每个文章单独开个文件夹存放图片。
方案一配置
将图像放置在source目录下,比如放置在images文件夹下,引用如下
1 |  |
编译成静态文件后,test.png在public文件夹下的路径为
1 | /images/test.png |
渲染后生成的html文件中的引用路径为
1 | <meta property="og:image" content="http://example.com/images/lena.jpg"> |
方案二配置
修改hexo文件夹中的_config.yml文件,如下:
1 | ## 文章资源文件夹 |
在终端cd到hexo文件夹,hexo new [layout] <title> 命令创建一篇新文章,此时会在hexo文件夹的source目录下,自动创建一个文件夹和.md文件,把图片放入刚刚创建的文件夹,在md中引入图片:
1 |  |

如果要是用的Typora写markdown文章,开头的
Front-matter应该指定路径;如:
typora-root-url: ./最近在看老舍的书籍-我为什么喜欢这类书籍?/
1 | --- |
自定义404
设置404页面,输入错误网址将跳转到404
在source文件夹下新建文件404.md,或者新建404文件夹,该404文件夹下面新建index.md,输入以下内容
1 | --- |
本地服务器无法成功跳转,但是部署到服务器后,输入错误的网址能够自动跳转到404页面。
使用公益 404 页面,在404.md上添加如下代码:
1 |
|
输入错误网址,将会跳转到公益404页面:

如果使用新的网址,可以利用404进行重定向,参考404.html
定义标签 分类页和about页
手动在 myblog\source下创建categories tags和 about文件夹,每个文件夹下面创建index.md,内容如:
1 |
|
首页顶置
该功能我大鱼博客没有使用,秉着多一事不如少一事,我就没去配置该功能,但是有这个需求的人很多,具体配置如下:
1 | $ npm install hexo-generator-index --save |
Hexo _config.yml设置了首页排序以及每页文章数量等选项
1 | # Home page setting |
path:文章起始页面路径per_page:每页显示文章数量order_by:排序(默认按日期降序)
在文章的Front Matter中添加参数sticky即可实现首页置顶,数字越大排序越高(升序排序)
第三部分 NexT主题配置 阅读量统计和评论系统等
只列举重要的设置,其余很少使用我就不介绍了,建议自己手动去NexT主题的GitHub下载,也可以通过git命令下载:
1 | $ git clone https://github.com/next-theme/hexo-theme-next themes/next |
修改Hexo _config.yml,配置当前使用主题:
1 | # Extensions |
语言设置
NexT具体支持哪几种语言可查看
1 | /themes/next/languages/ |
设置中文,在Hexo _config.yml文件中修改
1 | language: zh-CN |
布局设置
NexT提供了4种布局(或称为主题、scheme),在NexT _config.yml文件中修改
1 | # Schemes |
文章阅读全文设置
这里有几种方法,我只用下面这种官方推荐的,而且也比较简单,也是markdown语法
1 | <!-- more --> |
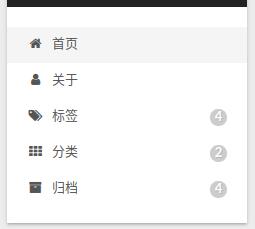
文章菜单设置
你的网站需要开启哪些菜单,配置NexT _config.yml
1 | # Usage: `Key: /link/ || icon` |

NexT主题的图标库
该主题用到的图标可以在图标库找到,可通过Font Awesome库自定义喜欢的图标
头像设置
可通过修改主题_config.yml实现
1 | # Sidebar Avatar |
url:图像地址。默认为NexT包下/source/images/avatar.gif,也可放置在站点路径/source/uploads文件夹内rounded:是否显示为圆形图标rotated:光标移动到图标是否旋转
社交链接
可通过修改主题_config.yml实现
1 | # Social Links |
NexT内置了多个网站的链接,取消想要添加的链接注释
key值是显示的选项名||前面表示链接的地址||后面表示图标,可通过Font Awesome库自定义
比如我的自定义
1 | social: |
内容列表
NexT根据Markdown文件的标题设置,会在侧边栏显示相应的目录
1 | # Table of Contents in the Sidebar |
返回顶部
1 | back2top: |
enable:默认为true。在右下角显示返回顶部图标sidebar:默认为false。在侧边栏显示scrollpercent:默认为false。是否显示进度
版权信息
网站的版权信息,我个人没开启,感觉影响美观,开启了也没啥用,该被盗取还是会被盗取。
1 | # Creative Commons 4.0 International License. |
license表示当前使用协议by-nc-sa,可修改成你想要的sidebar表示是否显示在侧边栏post表示是否在文章底部显示
文章打赏
开启文章的打赏功能,你的文章如果对别人有帮助可以开启打赏,具体设置如下:
1 | # Donate (Sponsor) settings |
设置属性enable为true,animation为true,添加comment
1 | enable: true |
将微信支付和支付宝支付的截图放置在主题包下source/images文件夹下
1 | wechatpay: /images/wechatpay.jpg |
网页加载进度条
开启后打开网站会有个进度条,可以设置颜色和样式
1 | # Progress bar in the top during page loading. |
文章搜索
NexT提供了本地搜索服务和在线搜索服务,我使用本地搜索,本地搜索需要使用node生成一个search.xml文件,依赖hexo-generator-searchdb包:
1 | $ npm install hexo-generator-searchdb --save |
需要在Hexo _config.yml配置文件底部添加:
1 | # hexo-generator-searchdb |
然后主题配置文件NexT _config.yml修改:
1 | # Algolia Search 在线搜索 |
字数统计
使用hexo-word-counter统计文章的字数以及预期阅读时间。完成配置后,可以在每篇文章开头和页面底部显示字数和阅读时间,首先npm 安装需求库:
1 | $ npm install hexo-word-counter |
Hexo _config.yml配置,在文件尾部添加:
1 | # https://github.com/next-theme/hexo-word-counter 字数统计 |
NexT _config.yml配置,开启true:
1 | # Post wordcount display settings |
详细参数介绍,参考hexo-word-counter
Gitalk 评论系统
NexT集成了多种评论系统,当前使用Gitalk,该评论系统使用的是GitHub 的 issue功能
优点:无言论审查,可以自行存储
缺点:必须登陆GitHub才可以评论,如果不是程序员,谁会注册GitHub呢
目前最新版的NexT主题支持以下评论系统,相对来说Gittalk是最优选:
1 | Available values: disqus | disqusjs | changyan | livere | gitalk | utterances |
gitalk是一个基于github开发的评论插件,它将文章评论以issues形式保存在github仓库中
实现步骤如下:
- 注册
GitHub OAuth App,拿到密钥后就可以通过api操作你的GitHub仓库了 - 创建新的
github仓库存储issue,或者使用现在你部署的GitHub Page这个仓库https://mytheshow.github.io/也行 NexT配置
创建GitHub OAuth App
在 github 中进行注册,进入 https://github.com/settings/profile
点击左侧 Developer settings
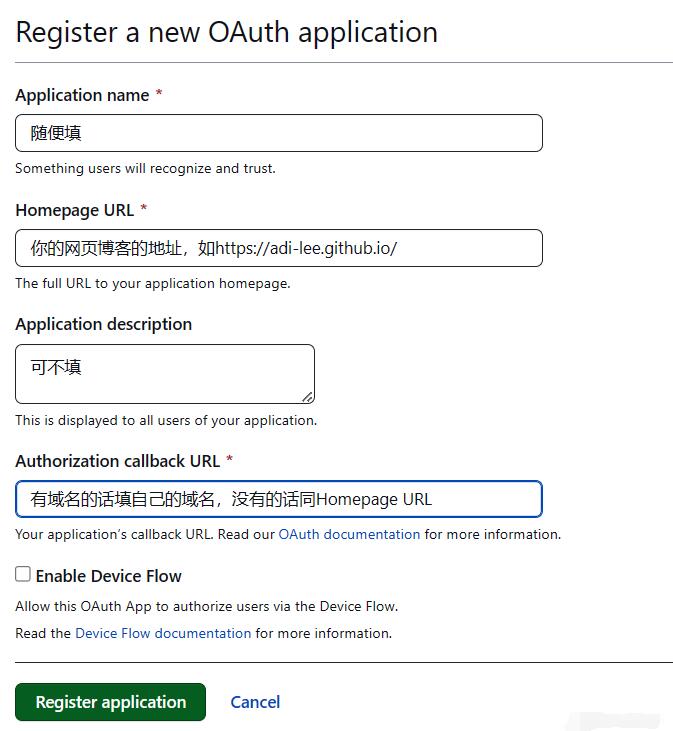
Register a new application

提示:你可以在 https://github.com/settings/developers查看你的OAuth

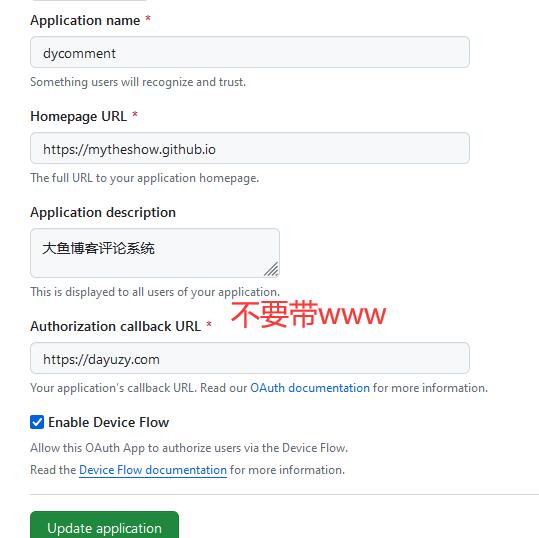
Application name:应用名,方便起见直接填github用户名Homepage URL:网站地址Application description:应用描述Authorization callback URL:网站地址
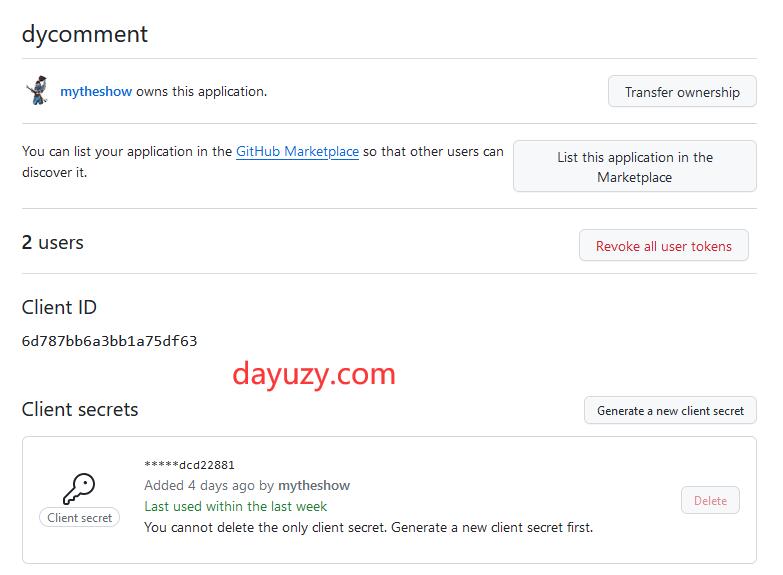
注册成功后会生成Client ID和Client Secret
创建新的github仓库存储issue
可以在 github 中建一个项目,专门用来存储你的博客评论,比如我创建的仓库dayugitalk
NexT配置
修改主题NexT的_config.yml
1 | # --------------------------------------------------------------- |
激活gitalk评论系统,上面可以现在的有disqus | disqusjs | changyan | livere | gitalk | utterances
1 | # Gitalk |
- 设置
enable为true github_id填入github帐号repo填入github仓库名(注意:是仓库名不是仓库地址),评论将会以issues形式保存在该仓库下client_id填入注册生成的值client_secret填入注册生成的值admin_user填入github帐号,用于初始化评论账户
设置
gitalk评论系统后,将会在每篇文章末尾添加评论框,而对于标签页/类别页等不需要评论的文章,可在front-matter设置属性进行隐藏
1 | comments: false |
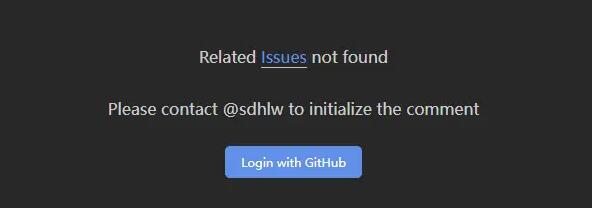
以上操作完成后,打开文章即可看到以下页面,需要登录github账号初始化;每篇文章都需要进行登录初始化才可以使用:

如果遇到
Error: Not Found或其他错误,可以参考 gitalk错误解决
对于一个刚起步的博客站点没有任何问题,新增一篇文章,初始化下issue,顺手的事情。
但对于一个历史站点,里面可能有百篇文章,如果希望看到别人阅读的回复,则需要人工每篇进行初始化,不太现实,则需要程序来批量初始化。
我的博客是从wordpress迁移过来确实有这个问题,但是我感觉没啥必要处理,因为后面配置麻烦,多一事不如少一事,而且一次性的,后面不需要再去解决这个问题了。
详细的处理办法,需要站点地图
sitemap.xml(下文我会介绍站点地图)配合node实现参考:Hexo评论功能的实现:Gitalk
购买域名后设置
如果购买了域名需要配置gitalk回调地址才可以生效,如下图:

好多人遇到了这个问题,官方也给出了答案:hexo next 主题配置 gitalk 评论后无法初始化创建 issue #115
其他博主也遇到了这个问题参考:解决配置gitalk插件后初始化登录时跳转回首页
不蒜子 文章阅读次数
NexT主题已集成了不蒜子的访客人数和文章阅读统计功能,修改NexT _config.yml
1 | # Show Views / Visitors of the website / page with busuanzi. |
设置enable为true即可。
- 在首页显示文章的阅读次数
- 点击全文阅读显示阅读次数
- 在底部可以看见访客人数和文章阅读次数

第四部分 wordpress迁移到GitHub 下载Typora
wordpress迁移到GitHub Page后会出现文章排版错乱,图片需要手动迁移过来,手动修改可以使用软件Typora,这个软件写markdown非常好用,轻量化;另外有需求的可以下载notepad++,也是轻量化软件,代替电脑自带的记事本。
迁移数据
在 WordPress 仪表盘中导出数据(“Tools” → “Export” → “WordPress”)。注意,草稿里的文章建议删除后再导出,否则发布日期可能会导致插件异常。
安装 hexo-migrator-wordpress 插件
1 | npm install hexo-migrator-wordpress --save |
接着,将导出的xxx.xml文件导入hexo站点:
1 | hexo migrate wordpress xxx.xml |
接着导出图片,登陆你的wordpress后台,wp-content路径下uploads文件夹压缩下载下来,手动把图片与文章匹配,参考上面第二部分插入图片的方案。
这个插件问题很多,有些wordpress文章很可能导致migrate过程异常终止。出现这种问题时,我建议你先找到导致migrate抛异常的文章,做相关处理后再重新导出、migrate。
另外,即使migrate成功后,还需要大量的工作修复数据格式,包括更改代码、表格及段落格式等
下载Typora
我直接下载的解压版,不需要安装,规避了注册码,Typor1.8.6-x64-CN-Green下载地址
解压后就可以写markdown了,但是引入图片需要再 front-matter设置路径typora-root-url,比如:
1 | title: 2024注册苹果台湾id 解决美区id无法下载币安 如何下载币安和欧易 |

第五部分:个人域名绑定 百度和谷歌 后期更换电脑等配置
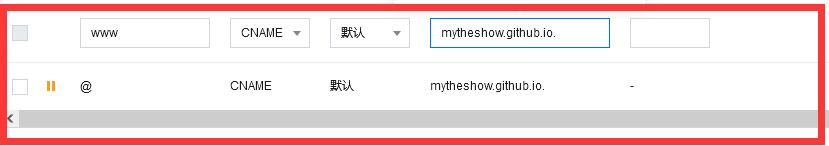
写了一整天终于到了第五部分了,个人域名需要去阿里,腾讯或者其他云服务平台购买,然后实名认证后进入腾讯云控制台,点云解析进去,找到你刚买的域名,点进去添加两条解析记录,如下图所示:

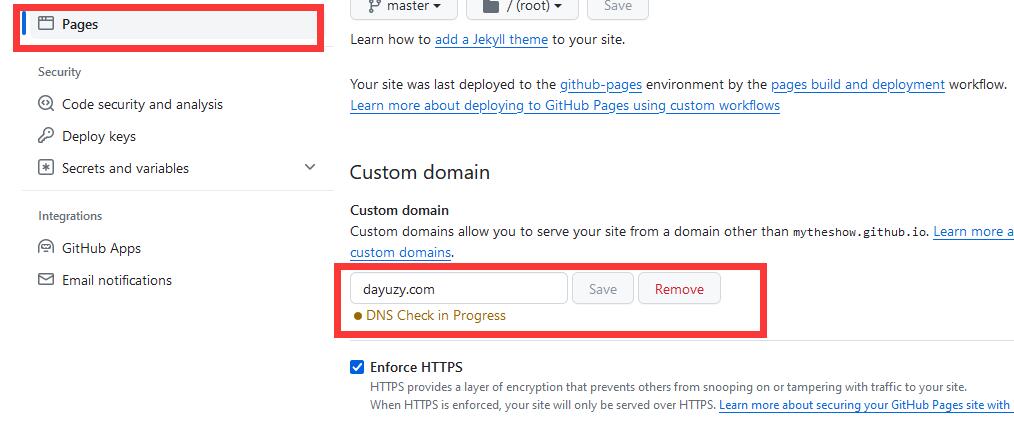
然后打开你的github博客项目,点击settings—Pages,拉到下面Custom domain处,填上你自己的域名,保存:

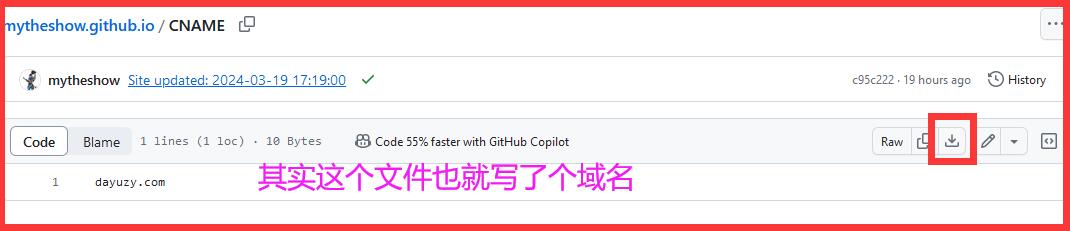
这时候你的项目根目录应该会出现一个名为CNAME的文件了,然后下载下来放到你的电脑根/source目录,我的是D:\Study\MyBlog\source,注意下载下来是带txt后缀的,要把后缀删除:

如果你的项目根目录没有这个文件,打开你本地博客/source目录,我的是D:\Study\MyBlog\source,新建CNAME文件,注意没有后缀。然后在里面写上你的域名,保存。
最后运行hexo g、hexo d上传到github。
无论如何最终效果如下,否则下次要重新执行一遍上面的步骤:

sitemap 站点地图
站点地图是告诉百度或者谷歌你网站的文章结构,让爬虫去爬取,比如我的站点地图 https://dayuzy.com/sitemap.xml
安装依赖包:
1 | $ npm install hexo-generator-sitemap --save |
修改Hexo _config.yml配置:
- 修改属性
url为你的域名地址 - 添加
sitemap文件路径
1 | # URL |
重新生成静态文件,可以在public文件夹内发现sitemap.xml和baidusitemap.xml
1 | hexo clean & hexo generate |
然后可以去谷歌和百度提交你的站点地图,参考 Baidu-Google-站点地图
进入google搜索平台,添加网址
其操作和google类似,登录后选择用户中心->站点管理
Robots文件
robots.txt可以告诉搜索引擎可以抓取哪些页面,不可以抓取哪些页面。
可以通过robots生成,将它放置在source目录下:
1 | User-agent: * |
将Sitemap属性值替换成自己的地址
更换新电脑
到现在网站彻底配置完成,需要把下面的文件备份,上传到百度网盘或者GitHub

更换电脑后安装 node,git客户端,然后执行:
1 | npm install |
结合第一部分:hexo的初级搭建还有部署到github page上,就OK了